Webメディアの素敵な工夫4選


インフォバーンでアートディレクター兼デザイナーをしている上野です。
今回は、私がメディアサイトを探しているなかで出会った、特徴あるWebメディア4つをご紹介します。シンプルながらユニークな発想にあふれた、つい読みふけってしまいそうなインターフェイスや、最新のテクノロジーに対応した新鮮な表現方法など、ぜひご参考にしていただければと思います。
gifアニメーションでユーザーの目を引く

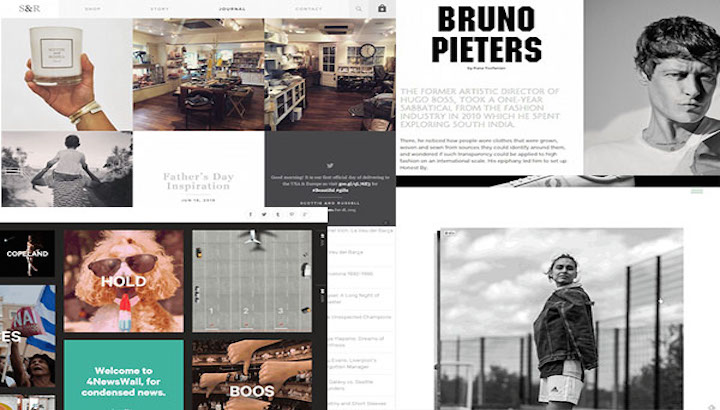
プラットフォームにtumblrを使っている、16~24歳ターゲットのニュースメディア「4NewsWall」。すべてのビジュアルにgifアニメを使っています。1日に10記事はアップデートされているようです。記事詳細はとても短く、200字〜600文字程度。コミカルな動きは思わずクリックしたくなります。tumblrはgifと相性がいいため、reblogで拡散する効果も期待できます。日本では、ここまでgifアニメを徹底使用しているメディアはありません。レスポンシブ対応。
SVGファイルで4Kディスプレイでも美しいタイポグラフィを表示

ファッションとデザインについて扱う雑誌のWeb版「Ever Manifesto」。紙のデザインをWebでも再現する手法として、雑誌で使っているタイポグラフィをSVGファイルにして表示しています。SVGファイルにすることで、iPhone6等のRetina環境はもちろん、4K環境でも美しい描画が可能。レイアウトも雑誌を彷彿とさせるダイナミックなレイアウトで、見た目にも楽しい記事ページになっています。レスポンシブ対応。
左に常設するのはナビゲーションではなく記事タイトル一覧

「THE GREEN SUCCER JOUNAL」では、ナビゲーションよりも記事タイトルを重視し、左側に記事タイトル一覧を常設しています。無限スクロールとの相性がいいUIです。ユーザーが上から5番目の記事を読みたかった場合、順番にスクロールし、上の4つの記事も読んでくれるかもしれません。レスポンシブ対応。
ソーシャルメディアポストとblogポストを並列に表示

キャンドル等を取り扱うブランドのオフィシャルサイト「Scottie & Russell 」では、Our Journalというカテゴリでブランドに関する情報を発信しています。instagramやtwitterのポストをブログ記事と並列に表示。オフィシャルサイトが情報集約の場の役割も担っています。ソーシャルに同時一括ポストではなく、ソーシャルメディアそれぞれの特徴にあった情報発信をしているのが素敵ですね。こちらのサイトはBootstrapで作られているので、もちろんレスポンシブ対応。
今回は目を引くための工夫、綺麗に表示させる工夫、自然にスクロールさせる工夫など、サイト制作時・運用時に使えそうなさまざまな工夫をご紹介しました。
ハンバーガーメニューの普及により、また、スマホファーストでの設計が主流になったことにより、カテゴリよりも「記事タイトル」「画像」「タグ」がより重視される傾向にあります。今回紹介したサイトも、「Scottie & Russell 」以外はPC版でもカテゴリが表示されていません。つまり、記事のタイトルの掲出方法や、どういった画像でユーザーの目を引くか、というコンテンツメインエリアの見せ方がポイントになってくるのです。ぜひ参考にしてみてください。