ウェルスナビが運営する「働く世代のお金の悩みに応える」情報メディア『ウェルスガイド』のサイト設計・デザインを支援
ウェルスナビ株式会社

Outline
『ウェルスガイド』の立ち上げを支援
2015年4月創業のウェルスナビ株式会社は、全自動の資産運用サービス「WealthNavi(ウェルスナビ)」を提供するデジタル系金融企業です。さまざまな金融機関、ネット銀行/証券会社、航空会社などとも提携し、「働く世代に豊かさを」というミッションのもと、お金の悩みを解決する個人資産運用サービスを提供しています。
近年は、「老後2000万円問題」が話題になるなど、働く世代のお金に関する課題は大きなものとなり、資産運用に対する関心が高まっています。また、NISAやiDeCoといった制度の新設、その後の拡充によって、従来よりも資産運用は身近なものとなりました。一方で、投資知識や制度理解の不足を主な理由として、NISA口座における未開設者の割合も多く、家計管理やライフプランに対する調査においても、まだ資産運用が浸透しきっていない実態があります。
それに対しウェルスナビは、働く世代の金融リテラシー向上を目指し、新たな金融教育メディアの立ち上げを計画。そのパートナーとして採択されたインフォバーンは、構築にあたってサイト設計・デザインを支援しました。
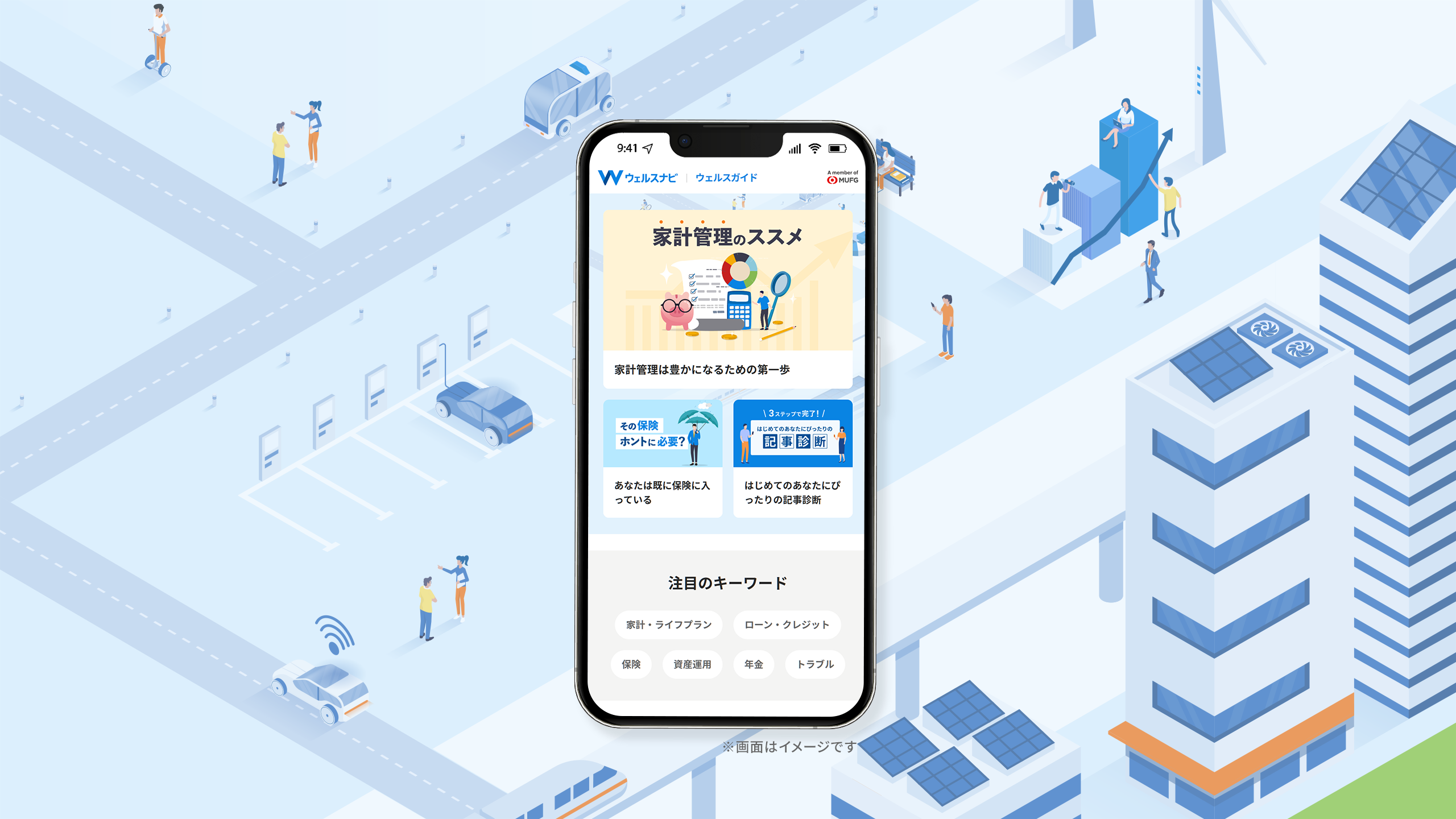
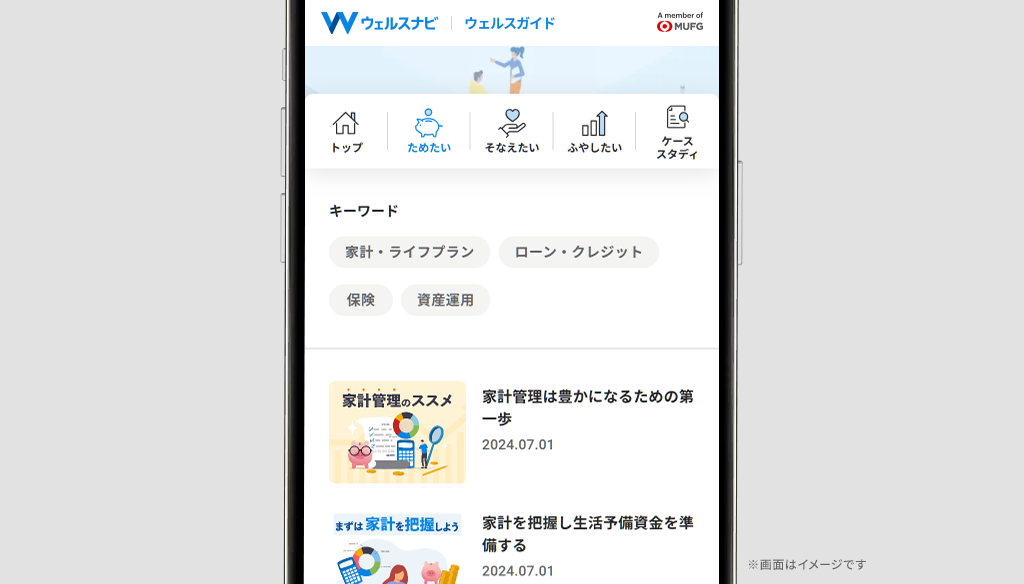
こうして生まれたのが、『ウェルスガイド』です。「ためたい」「そなえたい」「ふやしたい」の3つのテーマで、お金の知識とアドバイスをわかりやすく紹介し、働く世代が人生を豊かにするためのヒントを提供しています。
クライアント
ウェルスナビ株式会社
期間
2024年2月~2024年6月
担当領域
サイト設計
サイトデザイン
Concept
ユーザー属性に応じた記事カテゴリ・タグの設定
ひと口に「お金の悩み」と言っても、「老後に向けてお金を貯めたい」「万が一のリスクに備えたい」「投資をして資産を増やしたい」など、世代や志向によって求める情報はそれぞれです。また、知りたい内容が明確なユーザーもいれば、お金に対する悩みや不安はあっても何をすべきかわからないユーザーもいます。
そこでインフォバーンは、ユーザー属性に応じて、学ぶべきコンテンツを届ける方法を考えました。まず、ユーザーに必要な記事を見つけてもらいやすくなるようにカテゴリを整理。ウェルスナビからの要望も踏まえ、投資、保険、ローンといった金融商品に応じた分類ではなく、ユーザーが記事を読むモチベーションを起点にしたうえで、自分ごと化しやすい言い回しを検討しました。
最終的に、「ためたい」「そなえたい」「ふやしたい」という3つに、参考になる体験談を載せる「ケーススタディ」を加えた4つのカテゴリ分けを採用。また、「家計・ライフプラン」「資産運用」などキーワードタグも設け、知りたい内容に応じた記事を見つけやすくするソート機能を組み入れています。

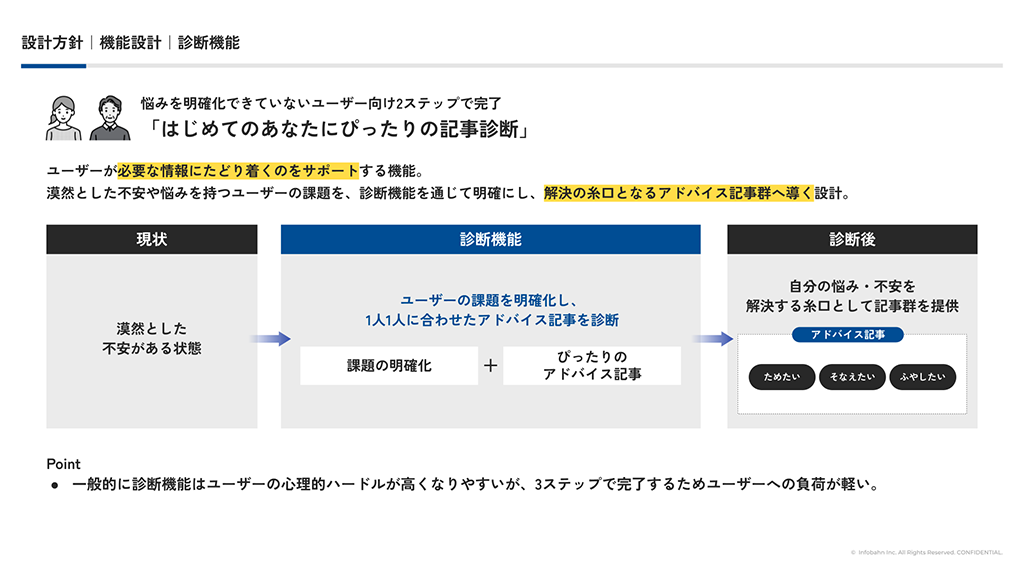
「はじめてのあなたにぴったりの記事診断」
漠然とした不安や悩みを持つユーザーの課題を、診断機能を通じて明確にし、解決の糸口となる記事へと誘導する仕掛けも施しました。それがサイトトップに掲載しているコンテンツ「はじめてのあなたにぴったりの記事診断」です。

これは簡単な質問に答えるだけで、3ステップでおすすめの記事群が表示される機能。先述したカテゴリやタグと連動しており、悩みを明確化できていないユーザーが、自身に最適な記事をすぐに発見できるようサポートしています。

Design
デザインで「ウェルスナビの世界観」を表す
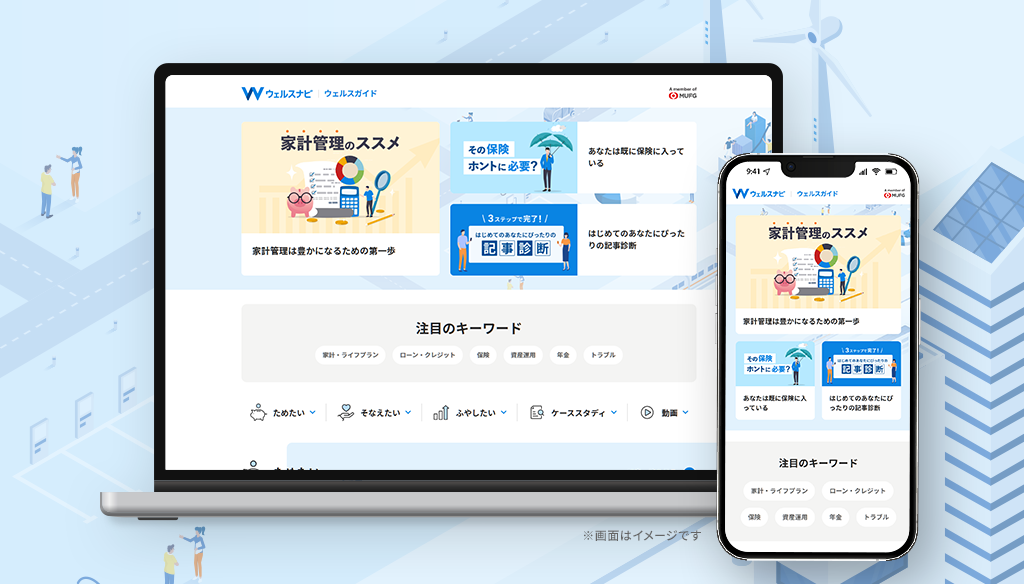
サイトのデザイン面では、「ウェルスナビの世界観」で統一することを第一に意識しました。デジタル上でサービスを提供するウェルスナビでは、公式サイトやスマホアプリなどのデザインにも、シンプルかつ機能的に洗練された独自の世界観があります。
金融サービスとして高い透明性を志向する信頼感、ロボットアドバイザーなど最先端のテクノロジーを活用した先進性など、欠かすことのできない「ウェルスナビらしさ」を表現するために、『ウェルスガイド』のデザインコンセプトとして「ユーザーの信頼と期待に応える 豊かな未来へのガイド役」を立案。

そのうえで、資産運用初心者にも難しさを感じさせない「親しみやすさ」、ウェルスナビの他サイトにもシームレスにつながる情報取得の「快適さ」を取り入れることを目指し、サイト全体をデザインしていきました。

視覚的なわかりやすさ&将来的な運用のしやすさに配慮
各記事のサムネイル画像においても、煽情的な表現は避け、あくまで記事で伝えたいテーマやキーワードが伝わりやすいようシンプルにデザイン。また、青色を基調としたウェルスナビのカラースキーム以外の色も用いることで、コンテンツの幅広さも感じられるように工夫しました。
サイト内に掲載するイラストには、親しみやすさとスマートさを感じさせるタッチを意識。今後の運用負荷を考え、ストックフォトで入手しやすく、かつ統一感の出せるトーンのイラスト群を選定しました。

本プロジェクトでは、立ち上げ以降はウェルスナビ社内で運用していくことを念頭に、デザイン提案いたしました。プロトタイプとして20以上のサムネイル画像を作成し、共有・相談しながら進めることで、運用開始後にデザインする画像の方向性まですり合わせました。
最終的に、「デザインガイドライン」を納品。ウェルスナビの世界観を言語化し、デザイントーンだけではなく、書き出し画像の仕様やファイルの命名規則まで細かく定義することで、新たなメンバーが関わる際にも、共通認識のもとスムーズにディレクションやデザインを行えるようにしました。
Output
2024年7月より運用をスタート
こうして提案したサイト設計・デザインをもとに、『ウェルスガイド』は制作され、2024年7月にローンチされました。

ユーザーフレンドリーな金融教育メディアとして、またウェルスナビが提供する各種サービスのハブとなるサイトとして、運営されています。
Voice
お金の悩みは難しく堅いコンテンツになりがちなので、そのハードルを下げた情報をわかりやすく届けることで、働く世代のお金の悩みを解決したい、という我々の要望に寄り添ってご提案をいただきました。
スケジュールがタイトな中でもユーザー体験についての深い議論ができ、「わかりやすく、ユーザー様に寄り添う」メディアづくりが進められたと感じています。
ウェルスナビ株式会社
松坂 真紀 様
Member
プロジェクトマネージャー|根本拓馬
アカウントプランナー|青木佳音
ウェブディレクター|青木晶・冨川詩音・竹内景音
アートディレクター|新谷有加
デザイナー|鈴木里佳・大槻崇人・俵口優花